何にもしばられない自由な生き方をもとめてブログを書いています。
大学院生エンジニアのハリグラマーです。
サイトアイコンがデフォルトのままってダサいですよね。
サイトアイコンがあると、なんのサービスがすぐ分かりますし
手の込んでいるサイトのように見えます。
設定はすごく簡単なのでぱぱっと設定してしまいましょう。
設定の手順
サイトアイコンを探す
サイトアイコンは画像が小さくなってしまうので分かりやすいアイコンの方が良いです。
FLAT ICON DESIGNは可愛くて分かりやすいフリーアイコンがたくさんあるので、サイトアイコンにオススメです。
気にいった画像がなければフリーアイコンのまとめサイトがあるので
ここから探してみてください。
WordPressで設定
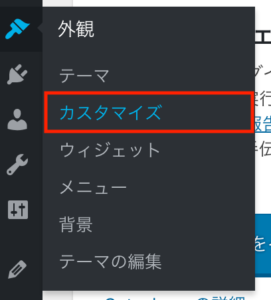
WordPressの [外観] -> [カスタマイズ] をクリックして編集ページに移動します。
SANGOのWordPressテーマでカスタマイズしているので微妙に違うかもしれませんが
SANGOの方はサイトに関する情報を編集するので [サイトの基本設定] をクリックしてください。
一般的な方は [サイト基本情報] をクリックするとサイト基本情報ページへ移動できます。
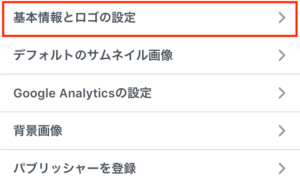
SANGOの方はログの設定をするので [基本情報とロゴの設定] をクリックしてください。
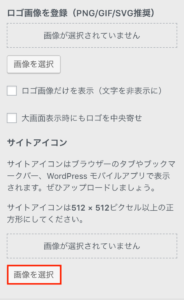
サイト基本情報のページに移動されるので左下にある [画像を選択] をクリックし、サイトアイコンにしたい画像を選択します。
画像を選択したあとに公開のボタンを必ずクリックしてください。
以上で、サイトアイコンを設定することができました。
サイトアイコンの確認
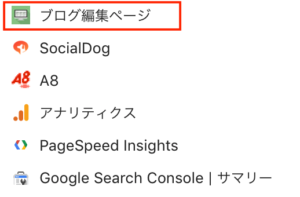
ブックマークやサイトの上部にあるサイトアイコンを確認してみてください。
ほかのサイトと同じく、いい感じでなってますね。
ちょっとした気づかいで読者の評価が上がるので、絶対に設定してほしいです。
時間・場所・お金に縛られない生き方を目指して、ブログで様々なことを発信していっています
Twitterもしているのでフォローお願いします!!!@yuttmura









コメントを残す