何にもしばられない自由な生き方をもとめてブログを書いています。
大学院生エンジニアのハリグラマーです。
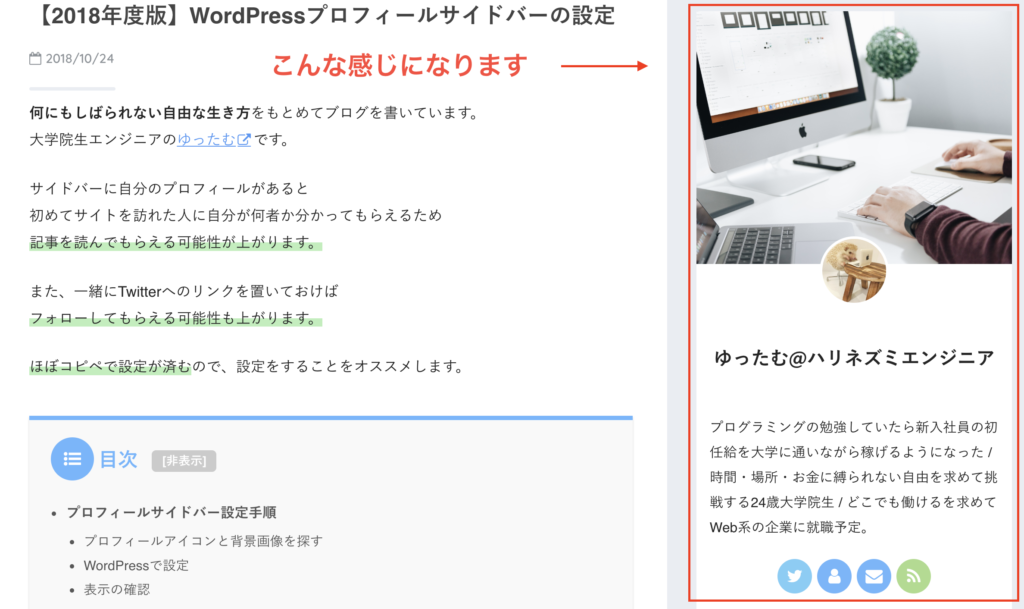
サイドバーに自分のプロフィールがあると
初めてサイトを訪れた人に自分が何者か分かってもらえるため
記事を読んでもらえる可能性が上がります。
また、一緒にTwitterへのリンクを置いておけば
フォローしてもらえる可能性も上がります。
ほぼコピペで設定が済むので、設定をすることをオススメします。
プロフィールサイドバー設定手順
プロフィールの設定をすると、このように表示されます。
何をしている人か分かり良い感じになります。
設定方法を説明していきます。
プロフィールアイコンと背景画像が決まっている人は
WordPressの設定までスキップできます。
WordPress設定の内容にスキップ
プロフィールアイコンと背景画像を探す
プロフィール画面で使うアイコンと背景画像を探します。
アイコンはTwitterなどで使っているものを使えばいいです。
背景画像はブログのテーマと合いそうなものを探しましょう。
背景画像どうしようって人向けに4つサイトを紹介しますので、参考にしてください。
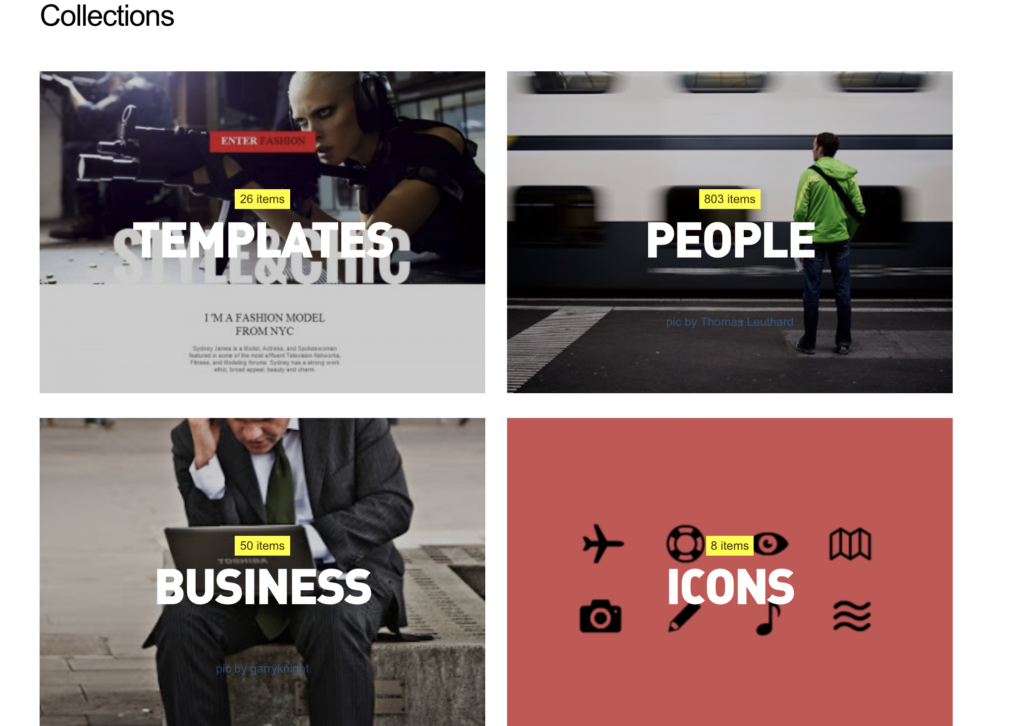
IM FREE
IM FREEはビジネスやテクノロジーなどカテゴリーごとに写真があり
カテゴリーが決まっているときは見つけるのが楽なサイトです。
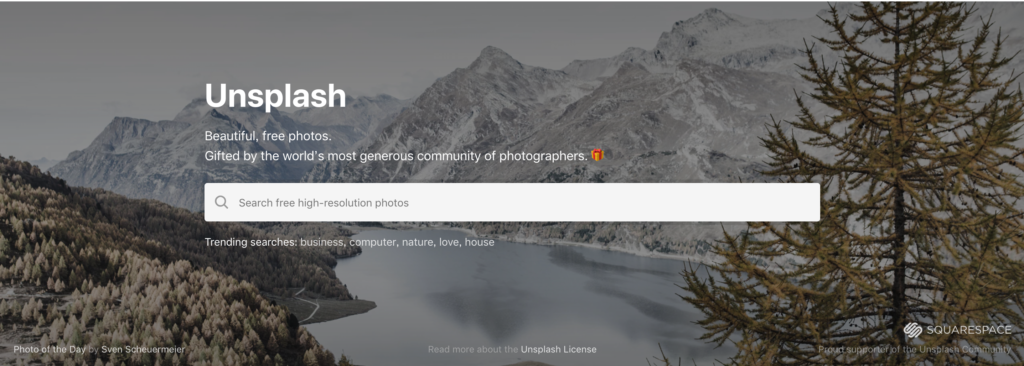
Unsplash
Unsplashはインスタ映えしそうなキレイな写真がたくさんあります。
自分はブログのアイキャッチ画像(トップの画像)で
探すときによく使っています。
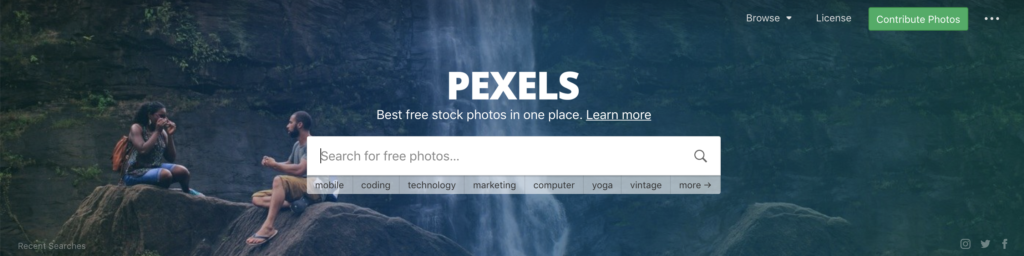
PEXELS
PIXELSもインスタ映えしそうなキレイな写真がたくさんあります。
Unsplashで探してみてなさそうなら
PEXELSで探すってことをよくしています
PAKUTASO
PAKUTASOは、この人見たことある!!
って思うようなフリー素材のモデルさんの画像がたくさんあります。
モデルさん以外にも、季節ごとの画像とかもあって
秋をテーマにした画像なら松茸や紅葉なんかの画像があります。
WordPressで設定
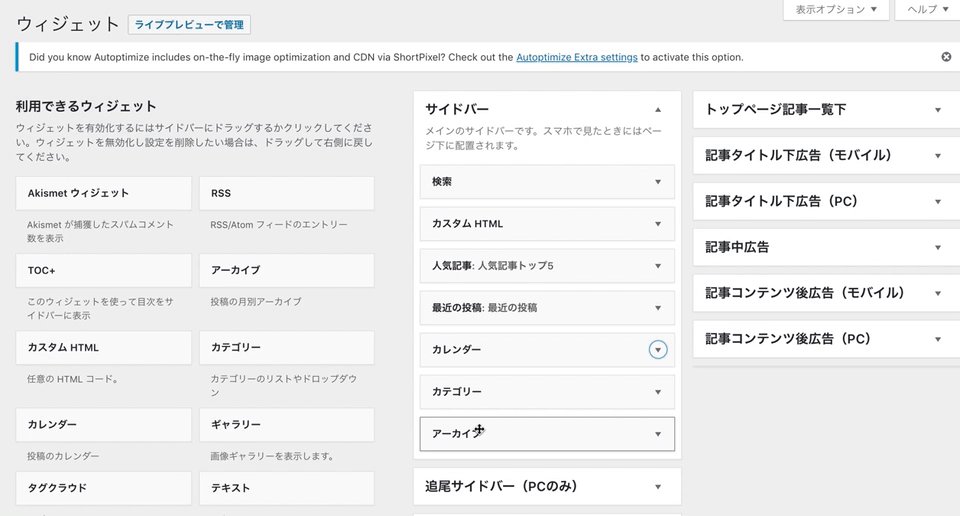
[WordPress ダッシュボード] -> [外観] -> [ウィジェット]
の順番で選びます。
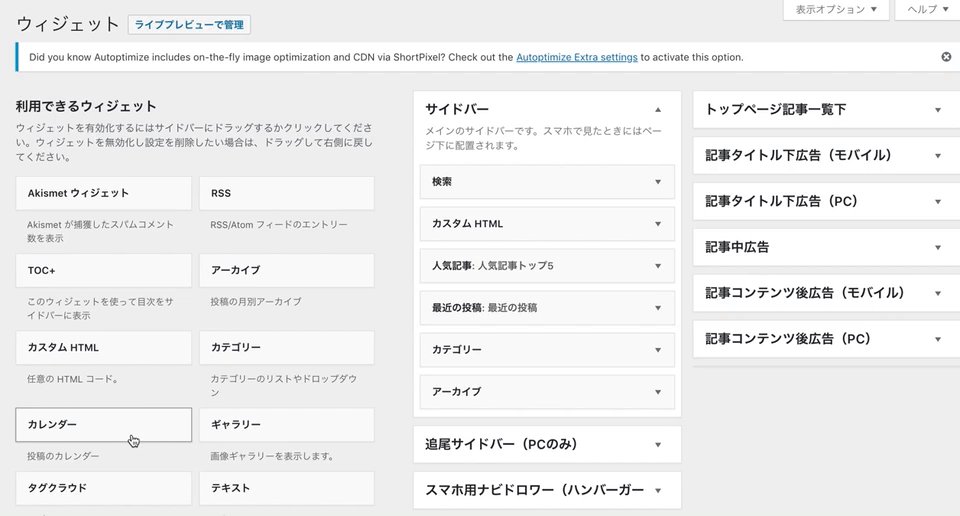
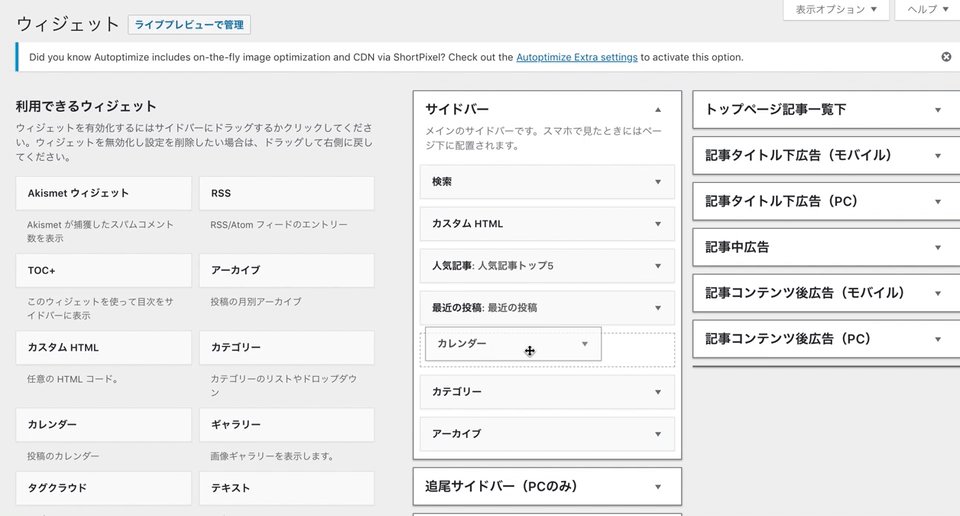
ウィジェット編集ページの中に、サイドバーの欄があるので、
その中に、利用できるウィジェットを移動させます。
以下の要領で、カスタムHTMLを移動させてください。
注)動画ではカレンダーを移動させています。
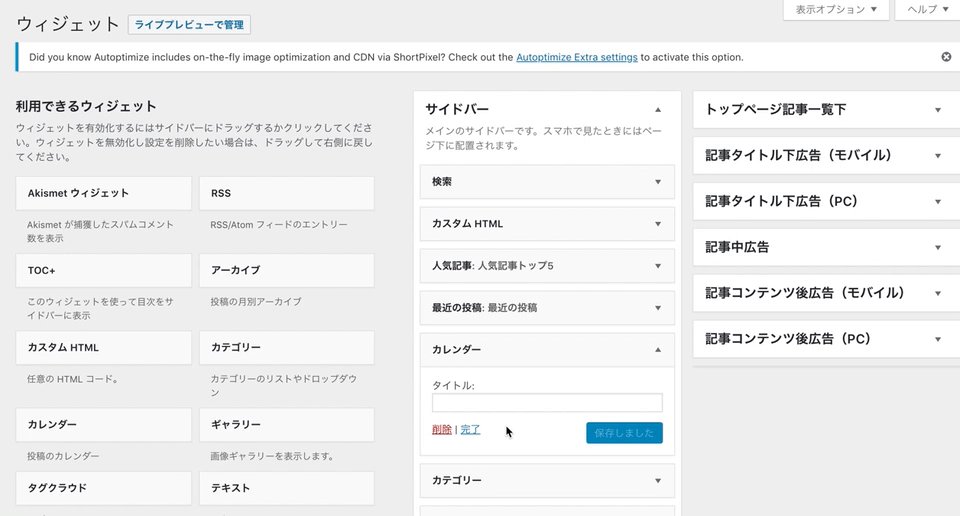
カスタムHTMLを移動させたら、タイトルは何も設定せず、
内容の部分に以下の文をコピペしてください。
<div class="yourprofile">
<p class="profile-background"><img src="[背景画像のURL]"></p>
<p class="profile-img"><img src="[プロフィール画像のURL]"></p>
<p class="yourname dfont">[プロフィール名]</p>
</div>
<div class="profile-content">
<p>[プロフィール文]</p>
</div>
<ul class="profile-sns dfont">
<li><a href="[TwitterへのURL]" target="_blank" rel="nofollow" ><i class="fa fa-twitter"></i></a></li>
<li><a href="[FacebookへのURL]" target="_blank" rel="nofollow" ><i class="fa fa-facebookr"></i></a></li>
<li><a href="[InstagramへのURL]" target="_blank" rel="nofollow" ><i class="fa fa-instagram"></i></a></li>
<li><a href="[プロフィールページへのURL]" target="_blank" rel="nofollow" ><i class="fa fa-user"></i></a></li>
<li><a href="[問い合わせページへのURL]" target="_blank" rel="nofollow" ><i class="fa fa-envelope"></i></a></li>
<li><a href="[feedlyのURL]" target="_blank" rel="nofollow" ><i class="fa fa-rss"></i></a></li>
</ul>
赤字で囲まれている部分を [プロフィール名] -> ゆったむ@ハリネズミエンジニア
のように[]を消し、必要な項目を記入していきます。
feedlyって何か分からないし、必要ないやって人は
以下の1文のように、空行で囲まれている範囲を削除すればいいです。
<li><a href="[feedlyのURL]" target="_blank" rel="nofollow" ><i class="fa fa-rss"></i></a></li>自分もFacebookとインスタグラムは表示させていません。
最後に 保存 のボタンを押せば完了です。
表示の確認
設定が終わったらサイトのサイドバーを確認し、上手く表示されているか確認してみてください。
アイコン類をクリックして、上手く意図したページに遷移していることも確認しましょう。
時間・場所・お金に縛られない生き方を目指して、ブログで様々なことを発信していっています
Twitterもしているのでフォローお願いします!!!@yuttmura











コメントを残す